Il mondo digitale è parte integrante delle nostre vite, ma ha un impatto ambientale spesso sottovalutato. Fortunatamente, è possibile ridurre l’impronta di carbonio del proprio sito web con accorgimenti semplici ed efficaci. In questa guida, scoprirai come rendere il tuo sito più sostenibile, migliorandone l’efficienza e contribuendo a un futuro più green.
Hosting sostenibile: il primo passo per un sito web ecologico
Scegliere un hosting sostenibile è la base per un sito web eco-friendly. I tradizionali data center consumano enormi quantità di energia, spesso derivata da fonti non rinnovabili. Al contrario, provider come GoGreen.Host si affidano a energie rinnovabili e soluzioni a basso impatto ambientale.
Optare per un hosting green non è solo una decisione tecnica, ma anche un impegno concreto verso la sostenibilità. Inoltre, puoi mostrare ai tuoi utenti che il tuo brand ha a cuore il pianeta, migliorando al contempo la tua immagine aziendale.
Grazie alla nostra esperienza e al nostro impegno quotidiano per un web più ecologico, abbiamo raccolto alcuni consigli pratici e “green” per aiutarti a rendere il tuo sito più sostenibile.

Consigli pratici per rendere sostenibile il tuo sito web
Oltre a scegliere un hosting ecologico, esistono numerose strategie che puoi adottare per ridurre l’impatto ambientale del tuo sito web. Ottimizzare immagini e codice, migliorare la velocità di caricamento e adottare un design essenziale sono solo alcuni dei modi per rendere il tuo sito più efficiente dal punto di vista energetico. Questi accorgimenti, facili da implementare, non solo aiutano l’ambiente, ma migliorano anche l’esperienza degli utenti. Vediamone alcuni insieme!
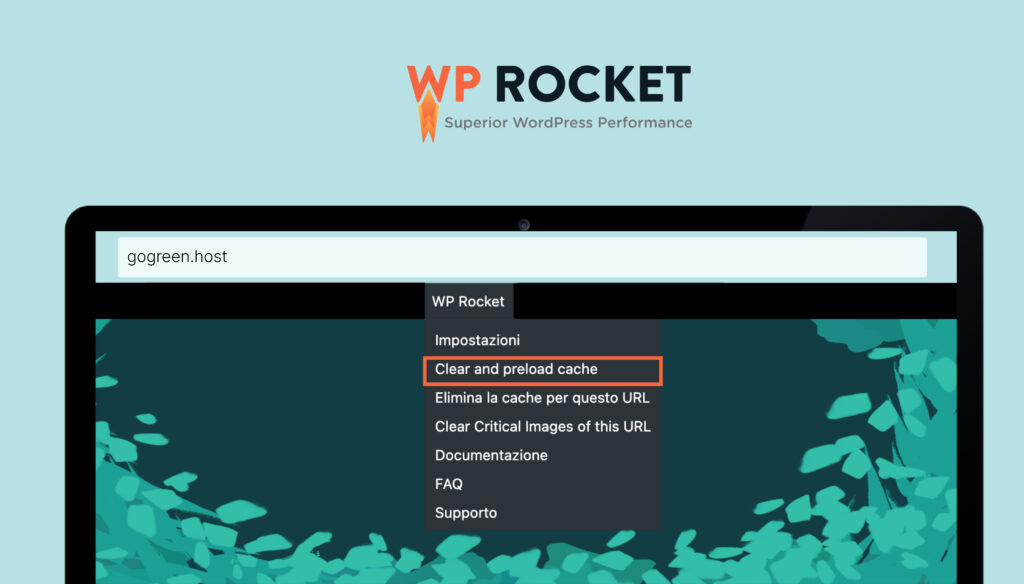
- Ottimizza con il caching
Un sito web più veloce è anche più sostenibile. Il caching memorizza alcune parti delle pagine del tuo sito, riducendo le richieste al server e abbassando così il consumo di energia.
Se utilizzi WordPress, plugin come WP Rocket o LiteSpeed Cache sono ottimi strumenti per implementare questa strategia. Un sito veloce non solo riduce l’impatto ambientale, ma migliora anche l’esperienza utente, portando benefici sia al pianeta che al tuo business.
- Comprimi le immagini per un sito leggero e veloce
Le immagini possono appesantire il tuo sito, aumentando il consumo energetico necessario per caricarle. Per ridurre l’impatto ambientale, strumenti come TinyPNG, Smush e ShortPixel sono ottime soluzioni.Quest’ultimo, in particolare, è disponibile anche come plugin per WordPress, rendendo semplice e automatica la compressione delle immagini direttamente dal pannello di controllo del tuo sito.
Questi strumenti comprimono i file immagine senza compromettere la qualità visiva, permettendoti di ridurre il peso della pagina fino al 60%. Un sito più leggero non solo consuma meno risorse, ma garantisce anche un caricamento più rapido, migliorando l’esperienza utente e il posizionamento sui motori di ricerca.
- Mantieni il codice pulito per una performance migliore
Un codice ottimizzato non solo migliora la performance del tuo sito, ma riduce anche l’energia richiesta per elaborarlo. Minimizza HTML, CSS e JavaScript utilizzando strumenti come Gulp o Webpack, rimuovendo spazi inutili e commenti superflui.
Un sito snello è più veloce, più green e meglio posizionato sui motori di ricerca, aumentando così la tua visibilità online.
- Content Delivery Network: velocità e sostenibilità
Un Content Delivery Network (CDN) distribuisce i contenuti del tuo sito su una rete di server globali, permettendo agli utenti di accedere ai dati dal server più vicino. Questo riduce i tempi di caricamento e il consumo di energia.
Servizi come Cloudflare offrono soluzioni accessibili per ottimizzare il tuo sito, particolarmente utili per siti con un pubblico internazionale.
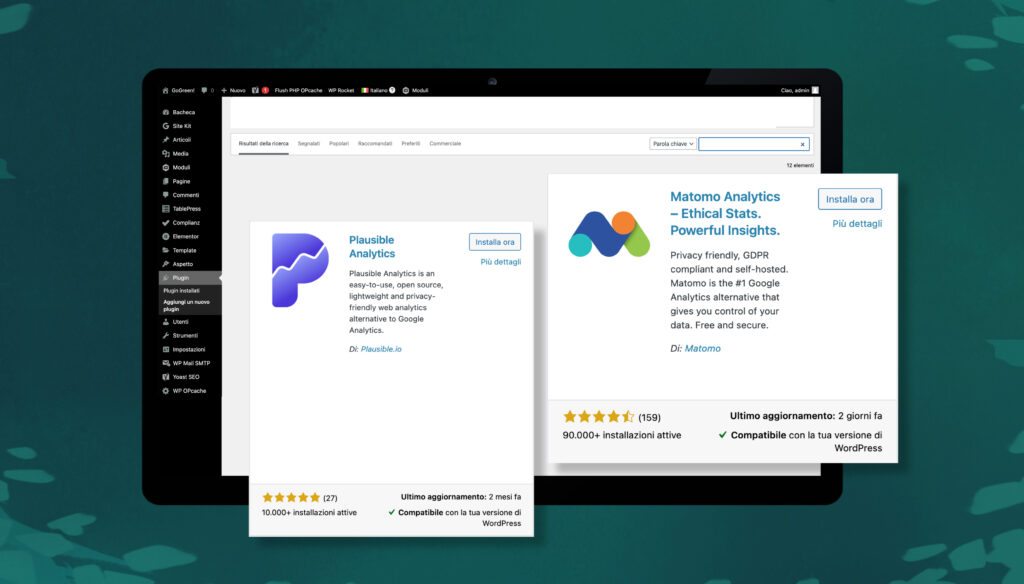
- Strumenti di monitoraggio eco-friendly
Scegli strumenti di analisi leggeri come Plausible o Matomo, progettati per ridurre il consumo energetico rispetto a soluzioni più comuni come Google Analytics. Questi strumenti offrono inoltre un maggiore rispetto per la privacy degli utenti, migliorando la reputazione del tuo brand.
- Design semplice e mobile-first
Un design minimalista non solo è esteticamente piacevole, ma anche più sostenibile. Riduci le animazioni complesse e utilizza colori scuri per schermi OLED, che consumano meno energia.
Adottare un approccio mobile-first rende il tuo sito più leggero e ottimizzato, risparmiando risorse preziose. Framework come Bootstrap o Tailwind CSS possono aiutarti a creare design efficienti e funzionali.

Conclusione: costruisci un web più sostenibile con GoGreen.Host
Con piccoli passi, come scegliere un hosting sostenibile e ottimizzare il tuo sito, puoi fare una grande differenza. Non solo contribuirai a un mondo più green, ma migliorerai anche l’esperienza degli utenti e l’efficienza del tuo sito.
Ricordati, poi, di usare il tuo sito come piattaforma per educare i visitatori sull’importanza della sostenibilità digitale: aggiungi badge e statistiche sull’energia, racconta le tue scelte green e condividi a tua volta consigli pratici su come ridurre l’impatto ambientale online. Mostrando il tuo impegno ispirerai altri a seguire il tuo esempio.
Lasciati ispirare dai nostri progetti e inizia oggi stesso il tuo percorso verso un futuro più green!

